今回はZOOMYのユーザー投稿をTwitterカードで表示する方法について解説していきます。
Twitterカードはテーマの機能として用意されていますが、これを使用するためにはFacebookの登録が必須になっています。僕の場合はFacebookを使いたくなかったのと設定が面倒に感じるところが多かったためプラグインで簡単に実装しました。
ということで、今回はテーマの機能を使用せずTwitter cards metaでTwitterカード表示する方法を解説します!
Twitterカードについて
まずはTwitterカードについて軽く触れておきます。
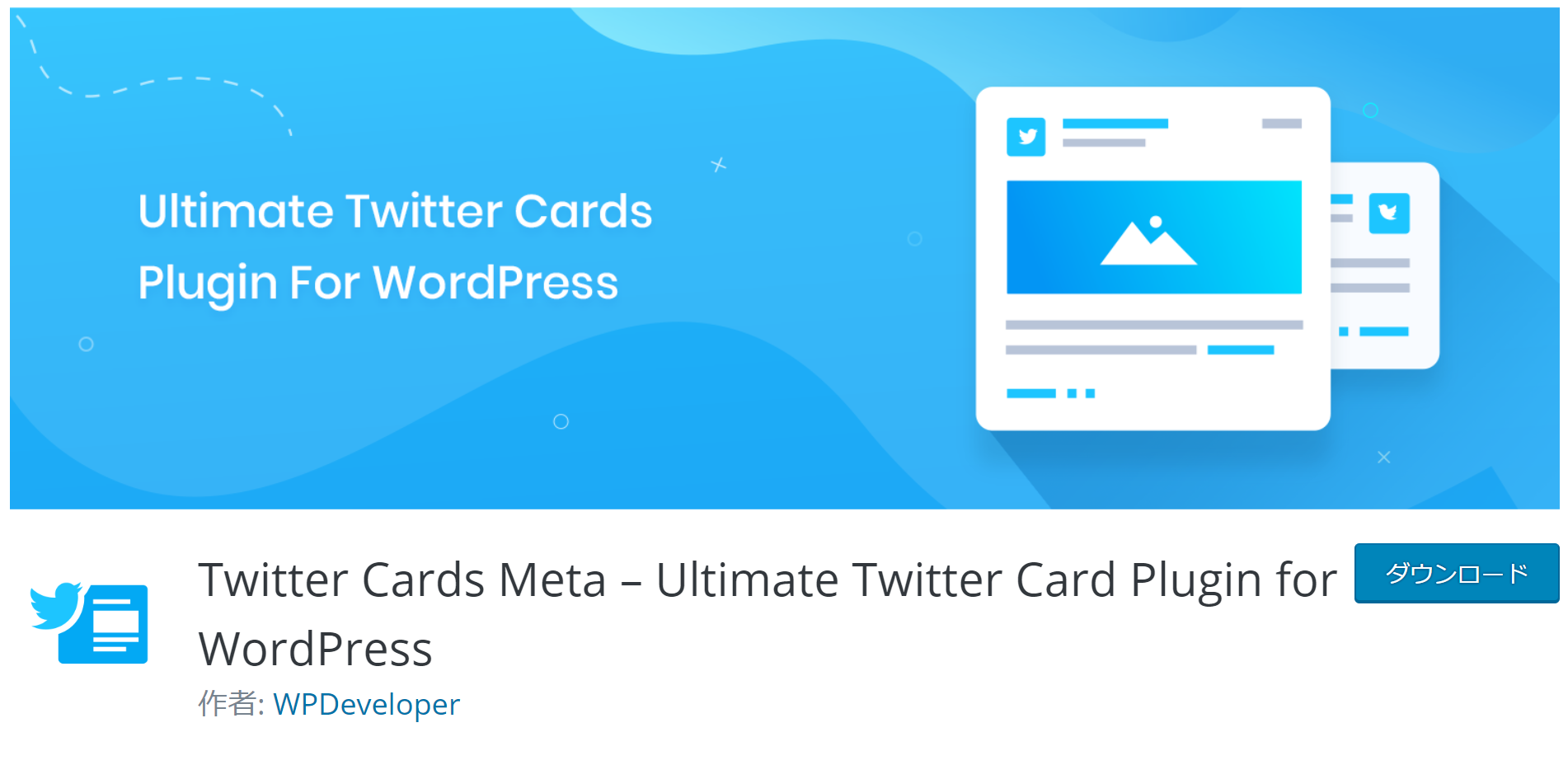
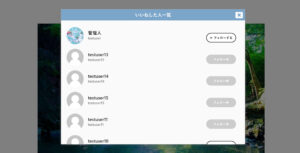
Twitterカードは以下のような投稿記事をカードのように表示したもので、Twitterを使っている人なら必ず目にしているはずです。通常、リンクはただのURLとして文字が表示されるだけになりますが、Twitterカードを設定することによって投稿のサムネイルとタイトル、投稿の一部を
表示してくれるようになり、気にとめてもらいやすくなります。
Twitter Cards Meta
今回使用するのはこのTwitter Cards Metaというプラグインです
他にもTwitterカードを表示するプラグインは数多くあり、なんでも良いんじゃないの?と思うかもしれませんが、実はZOOMYでは他のTwitterカード用プラグインはほとんど使用できません。
ZOOMYは投稿時に設定したサムネイル画像が「アイキャッチ画像」ではなくカスタムフィールドのmain_image(メイン写真)に保存されますが、通常はほとんどのプラグインが画像右側のアイキャッチ画像に設定されたものを参照するように作られているためTwitterカードとして表示したときにサムネイル画像がない状態となってしまうのです。
※カスタムフィールドは投稿記事に追加で作られた入れ物のようなものです。
試しに他のTwitterカード用プラグインを使ってみればわかりますが、Twitterカードにサムネイル画像が出ないはずです。
これらの問題を解決してZOOMYでもTwitterカード表示できるプラグインがTwitterCardMetaというわけです
具体的に何が違うかというと、通常はほとんどのTwitterカード用プラグインが「アイキャッチ画像」を参照しているのに対して、このTwitterCardMetaは表示するサムネイル画像の参照先をカスタムフィールドに設定することができるのです。
もう少し補足すると、TwitterCardsMetaの設定でサムネイル参照先をカスタムフィールドのmain_image(メイン写真)にかえてあげることでカードにしっかりと画像が表示されるようになります。
プラグインの使い方
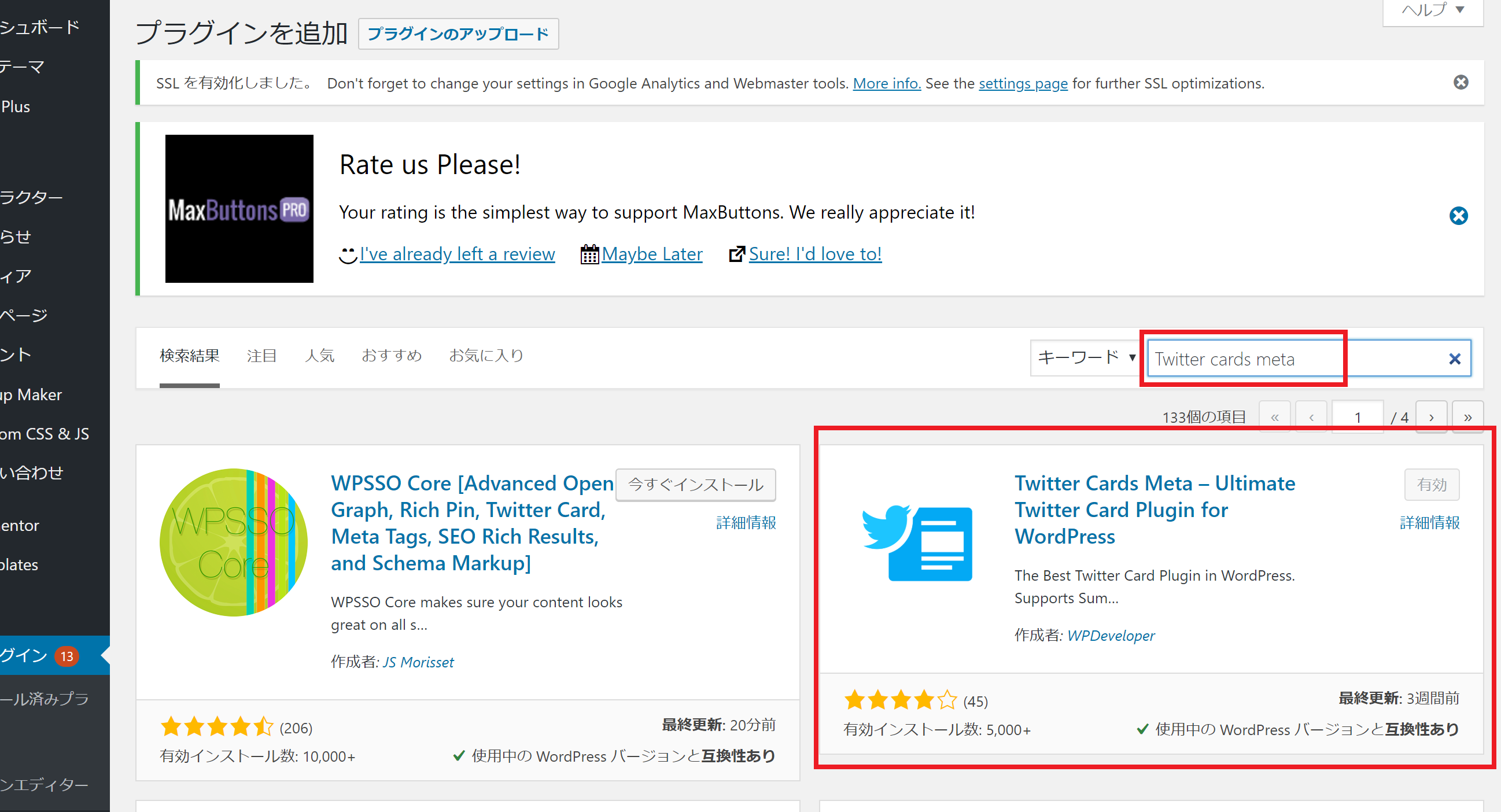
まずはプラグインをインストールします
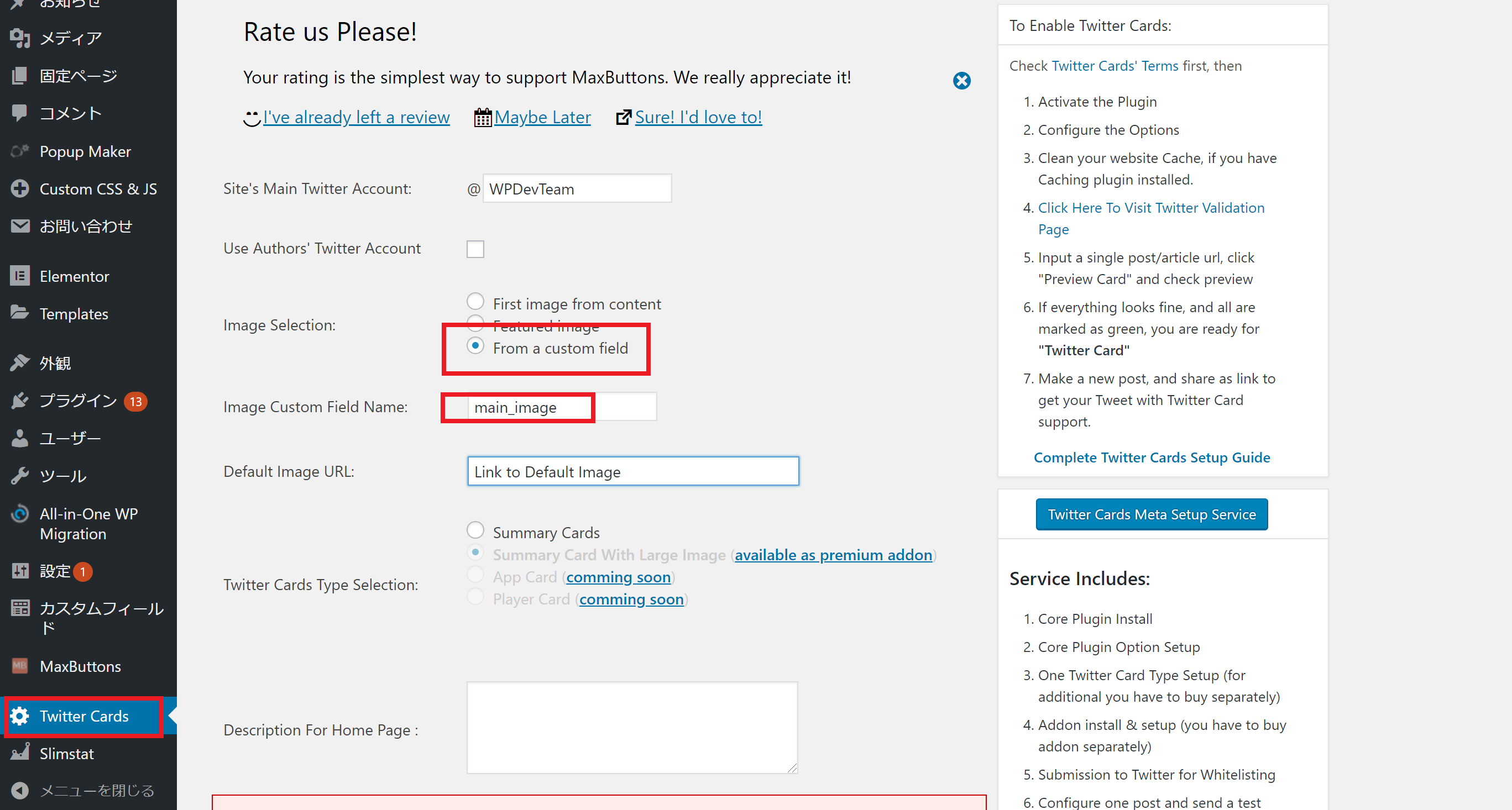
次にTwitter Cards Metaの設定を開きます。
Image Selectionの項目をFrom a custom fieldに変更し、Image Custom Field Nameで「main_image」と入力します。後は保存するだけです。
以上で完了です。URLをツイートすればカード表示されるようになっているはずですが、その前に正しく表示されているかどうかCardvalidatorで確認してみましょう
まとめ
今回はZOOMYでテーマ機能を使わずにTwitterカード表示する方法について解説しました。
ちなみに今回は詳細を説明しませんでしたが、下記の有料アドオンをインストール後に先ほどのTwittercardsmetaの設定からTwitterCardsTypeSelectionをLarge Imageに変更することでサイズ大のサムネイル画像に変更することもできます。
テーマのTwitterカード設定がうまくいかなかった人、Facebookを使わずにカード機能を使いたい人は是非Twitter Cards Metaを試してみてください