今回はスマホのトップ画像サイズ縮小のカスタマイズ案内です。
ZOOMYのトップページはスマホで表示すると非常に縦長になってしまいメインの投稿の段まで表示するのに何度もスクロールしないといけません。
そこで、topページのメイン画像をもう少し横長のバナーサイズぐらいにコンパクトにしました。
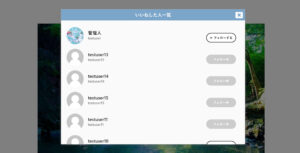
イメージとしては以下のような感じです。
元の縦長の状態よりもtopページがすっきり見え、訪問ユーザーに最初に見て欲しいお知らせも
スクロールなどをしなくてもすぐに表示されるようになっています。


※表示画像サイズは自由です。(目安は1024×336、2560×840)
受注時に上記のサイズの画像を用意していただければと思います。
作り方がわからない場合はcanvaを使うのがおすすめです。簡単にデザインのいいものが作れます。
あわせて読みたい
金額について
\5,980円(税込)
カスタマイズを依頼したい方は以下の問い合わせからご依頼ください!