今回はGianismのTwitterログイン設定をしていきます。プラグインのインストールがまだの場合はこちら
Twitter Developersの申請、APIキーの取得
Twitter連携ログインを実装する際に最初にすべきことは、Twitter Developersの申請とAPIキーの取得です。開発者の情報とあなたがTwitter連携を使ってしようとしていることなどを申請しTwitter連携を使ってもいいですよと許可をもらうことで使用できるようになります。
本記事ではTwitter Developersの取得、APIキーの取得に関する説明は省きますので、TwitterDevelopersの申請とAPIキーの取得まで完了後に読み進めてください
GianismでTwitterログインの設定
まずはコールバックの設定をします。Gianismの設定からURLをコピーして、Twitter AppのコールバックURLに貼り付けます
WordPressダッシュボード→設定→Gianism設定→設定タブ→Twitterの設定項目
Twitter App→Apps→作成したAppのDtails→Edit→Editdetails→Callback URLs

Twitter AppのKeys and tokensからAPI key、APISeacretKey、Access token、Access token secretの4つをコピーしてGianismのTwitter設定に上から順番に貼り付けます。キーを設定することで自分のサイトと紐づけられTwitter連携ログインができるようになります。
APIkeyはConsumerkeyと同じです。上から順番に入力していきます

変更を保存ボタンを押します。これでAPIキーの設定が完了しました。
Twitterログインボタンを表示する
Gianismの設定内にもログインボタンの表示はあるのですがログイン用のモーダルに表示させる
には自分で追加する必要があります。
ダッシュボード→外観→テーマエディターからfunction.phpを開き下記のコードを追加してください。(追加する行は任意、迷った場合は一番下の行に追加)
このコードを追加することでソーシャルログインのボタンをショートコードで使用できるようになります。
function.php
/****************************************************************
* gianismのショートコード追加
****************************************************************/
// ウィジェットでショートコードが使えるようにする記述
add_filter('widget_text', 'do_shortcode');
/* ログインしていなければgianism_loginを返す */
function ryus_gianism_login() {
if (is_user_logged_in()){
return '';
}
if( function_exists('gianism_login') ){
gianism_login();
}
}
/* ショートコードを追加する */
add_shortcode('ryus_gianism_login', 'ryus_gianism_login');
次に、テーマエディター内のfunctions→membership→user_form.phpを開きます。
59行目付近
<div class="p-membership-form__body p-body<?php if ( $args['modal'] ) echo ' p-modal__body'; ?>">
の下あたりに以下のコードを追加してください。
user_form.php
<style>
.wpg-button.wpg-button-login {
height:48px !important;
font-size:18px !important;
color:white;background-color:#00BFFF;
}
.wpg-button.wpg-button-login {
text-align:left;
}
/*Twitterログインのアイコンを白に変更*/
i.lsf.lsf-twitter{
color:white;
}
</style>
<?php echo do_shortcode('[ryus_gianism_login]'); ?>
Styleタグ内のcssはTwitterログインボタンのデザイン変更です。テーマ内に追加したくない場合は自分の環境に合わせて別なcssファイルに追加してください。
これで、以下のように表示されます。

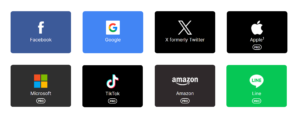
後はTwitterログインボタンを押して、↓のような連携画面が出ていれば問題なくログインできるはずです。エラーになる場合はAPIkeyの設定に失敗している可能性が高いのでそのあたりを見直してみましょう
まとめ
今回はGianismのTwitterログイン追加方法について解説しました。
ログイン周りのプラグインを追加するとセキュリティ面に不安が出てきますが、今回使用した
GianismはZOOMYとも特に相性が悪いということもなく、実際に運用しているZOOMYのサイトでも不具合なく動作しているためソーシャルログインを追加したい場合はおすすめのプラグインです。
また、Gianismは他にもLINE、Facebook、Instagram、Googleにも対応していますがTwitterと同じような手順で設定できると思うので必要な場合は試してみると良いと思います。