今回はGianismのLINEログイン設定をしていきます。プラグインのインストールがまだの場合はこちら
LINE Developersに登録
まずは↑のページにアクセスして自分のLINEIDでログインします
※アカウントを持っていない場合は「アカウントを作成」を選択


無事にログインが完了すると下記の画面が表示されます
英語でメニューがわかりづらい人はマウスで右クリック→日本語に翻訳で進めましょう
※GoogleChromeのみ

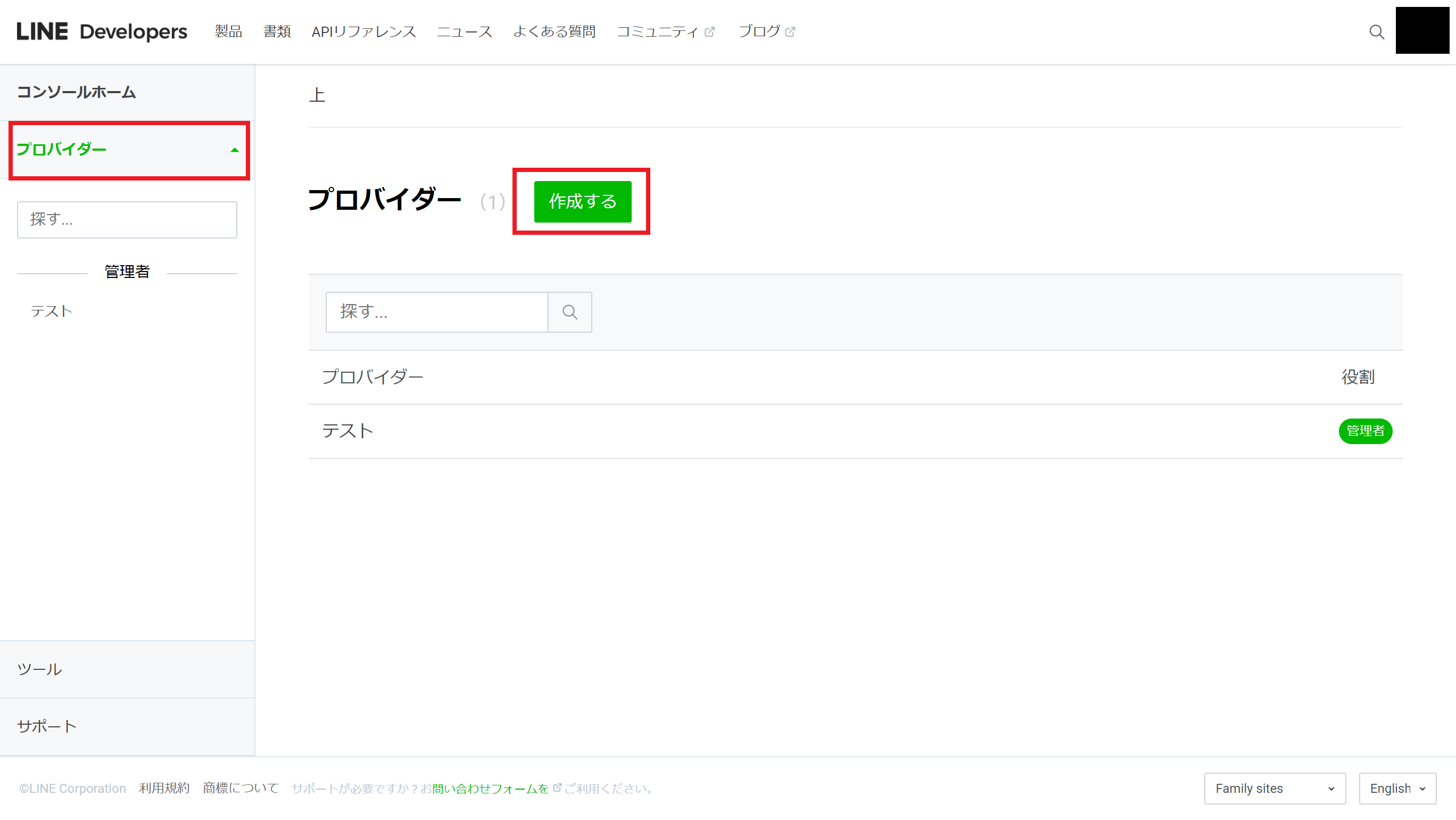
ここで左メニューからプロバイダを選択し、作成ボタンを押します

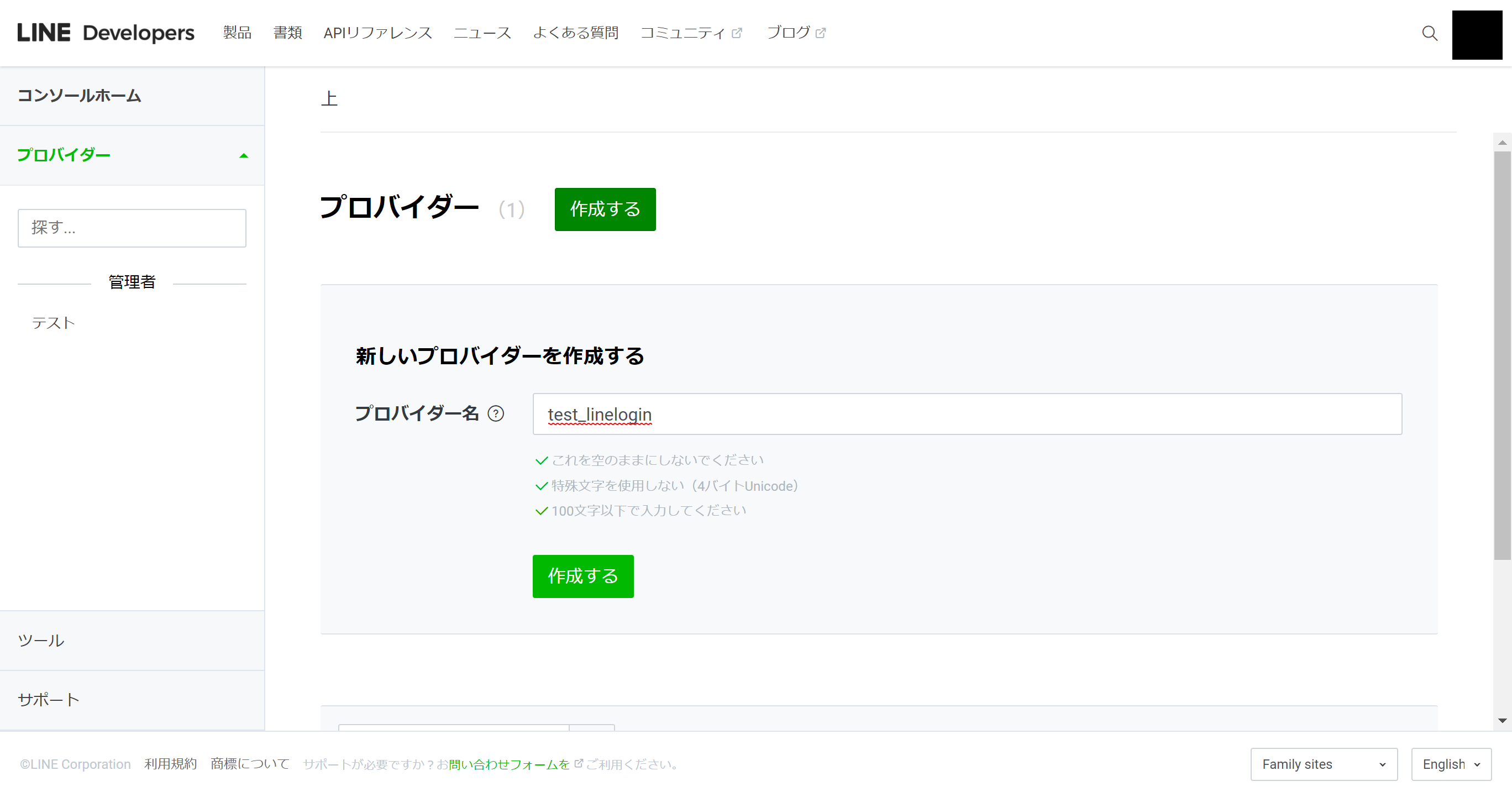
プロバイダー名を入力し、作成
※何でも良いです

LINEログインチャンネルを作成します

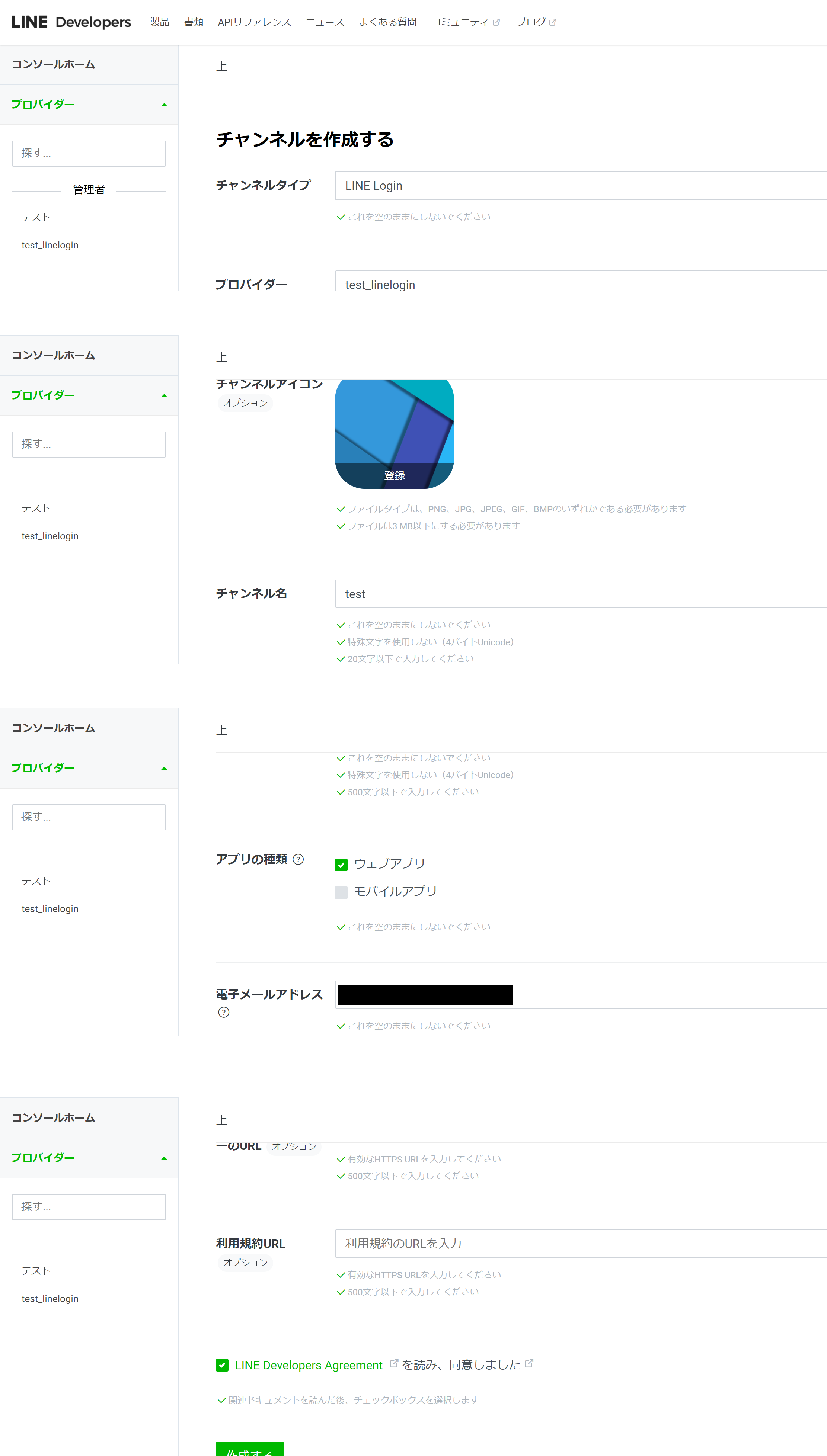
チャンネル作成の内容を入力していきます。
画像→任意
チャンネル名→任意
アプリの種類→ウェブアプリ
プライバシーポリシーURL→LINE連携ログインする時に表示されます。とりあえず空欄でもOK
利用規約URL→LINE連携ログインする時に表示されます。とりあえず空欄でもOK
だいたいこんな感じで仮入力で大丈夫です

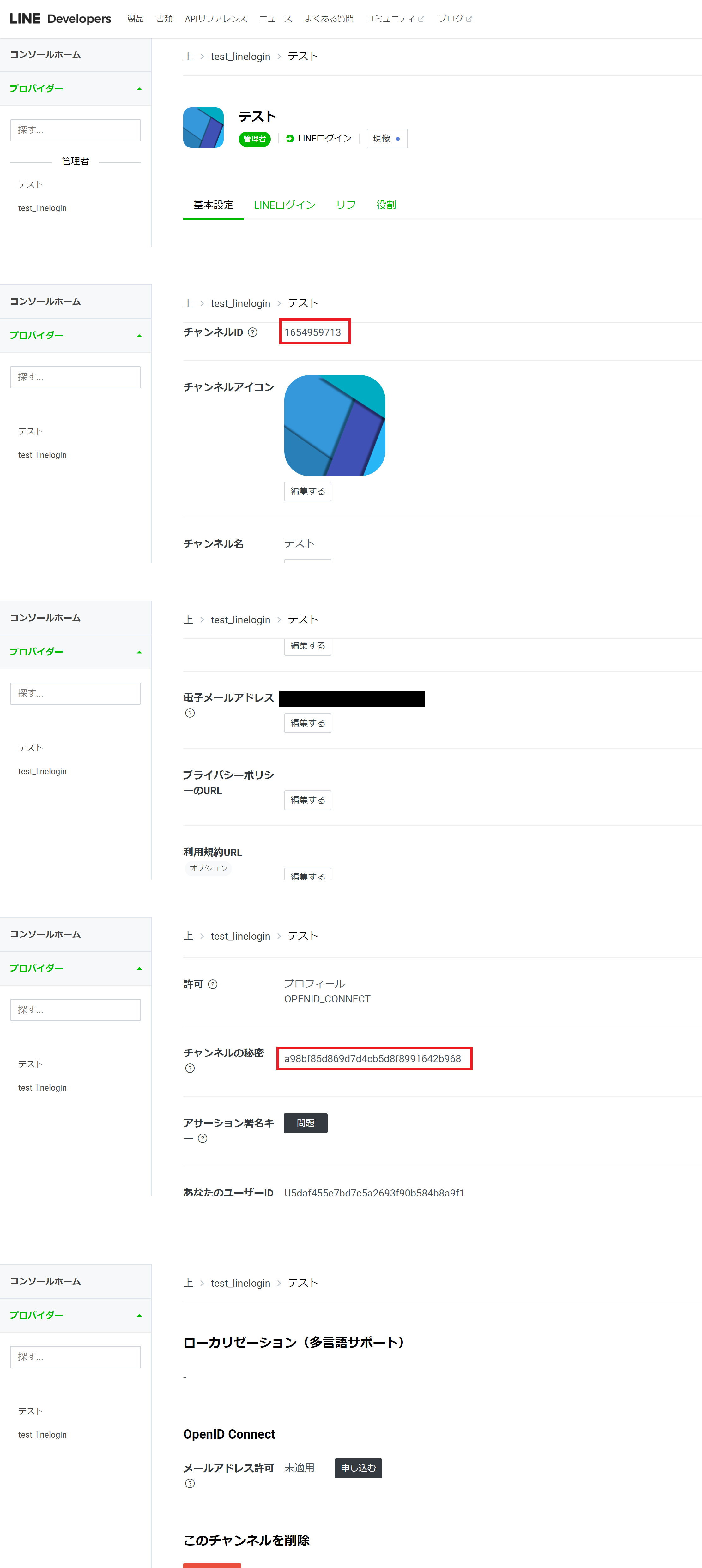
作成を完了したら、チャンネルIDとチャンネルシークレットを確認します
※わかりづらいですが翻訳でチャンネルの秘密となっているのがチャンネルシークレットです

GianismでLINEログインの設定
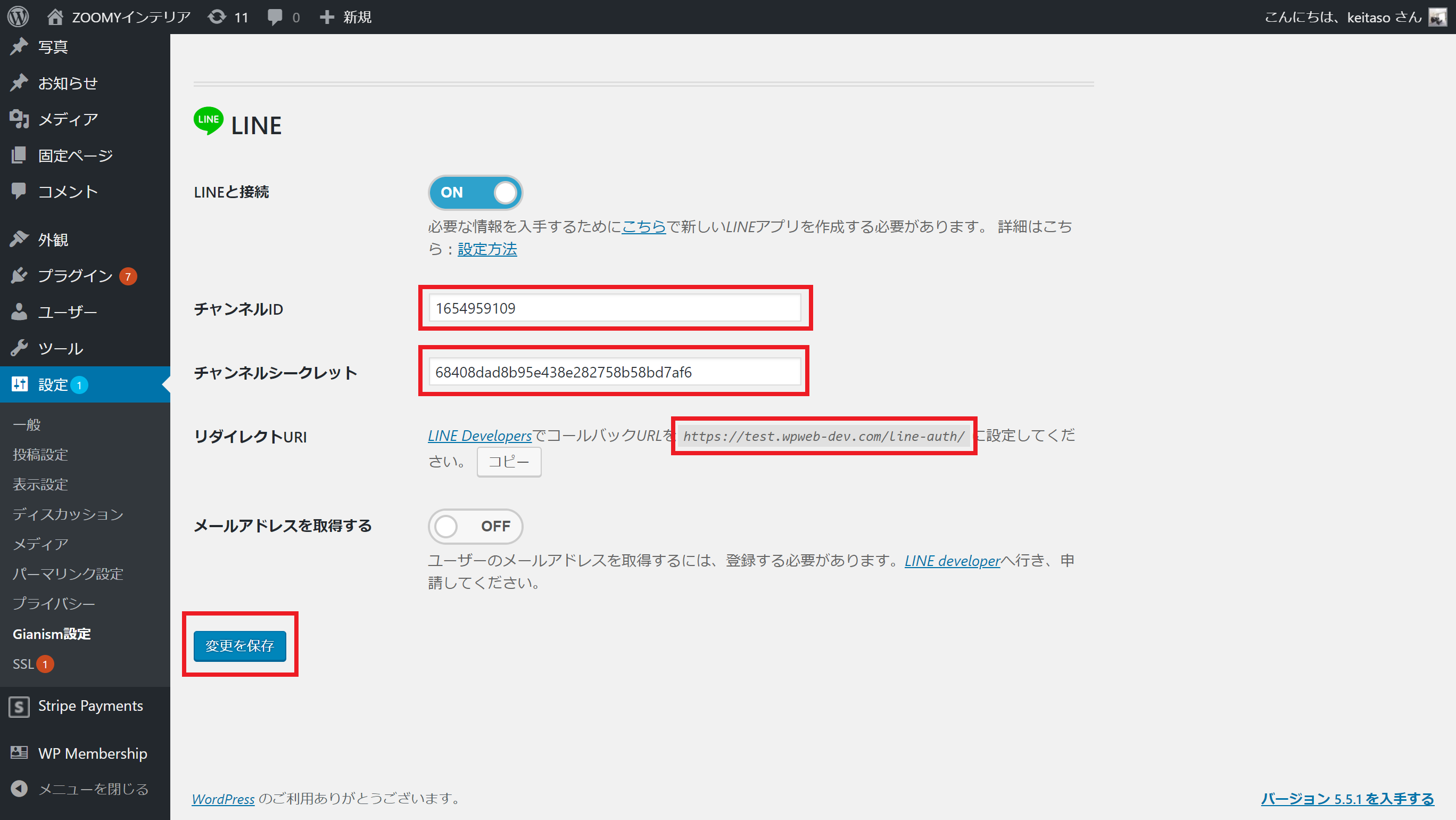
ここで一度ダッシュボードのGianism設定に戻ります。
ダッシュボードの設定→Gianism設定→設定タブ→LINEの入力項目までスクロールし、先ほどLINE Developersで確認したチャンネルIDとチャンネルシークレットを入力してから保存します。

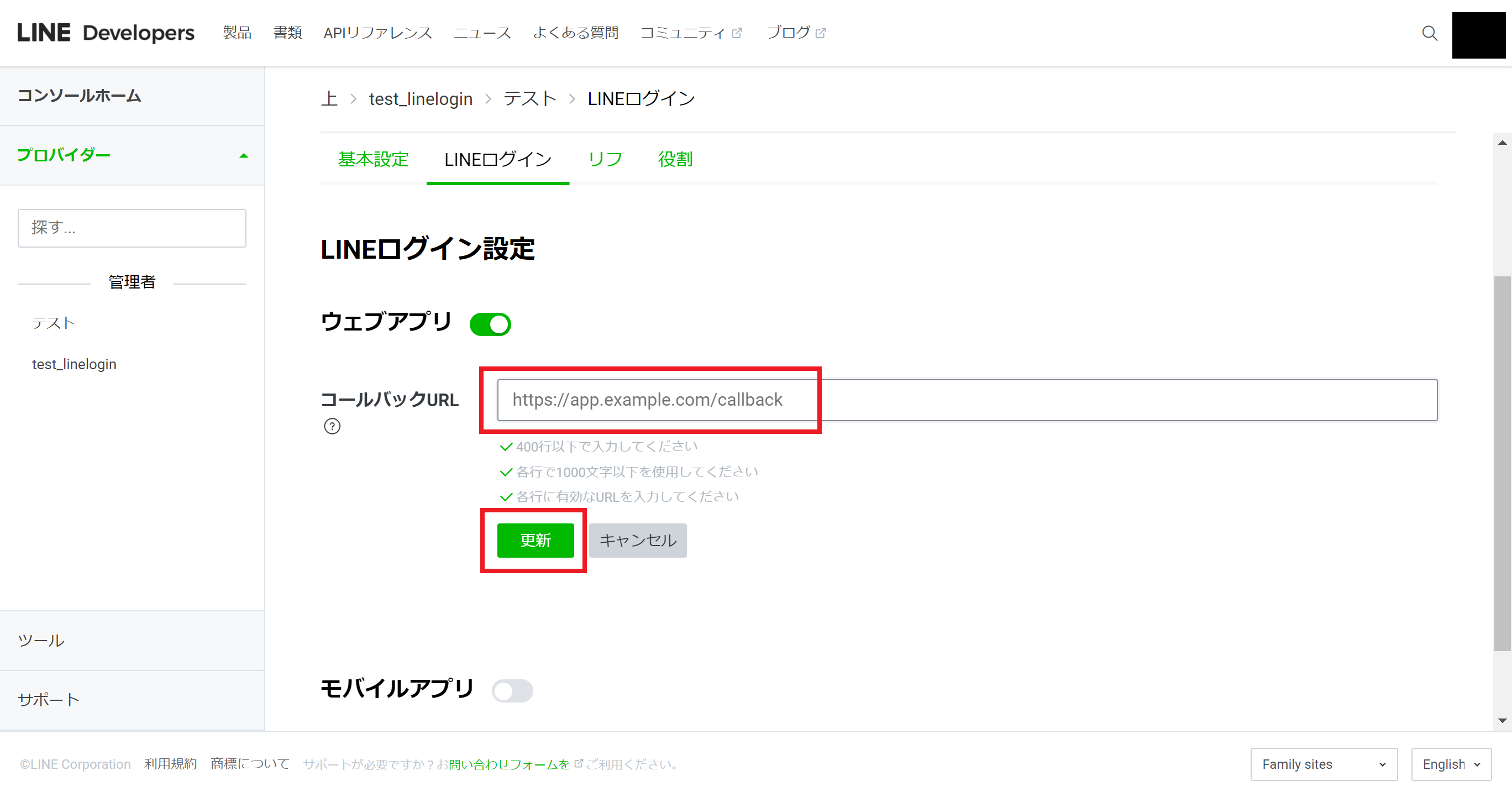
次に先ほどの画面のコールバックURLをコピーし、LINE Developersに戻りコールバックURLを入力してから更新を押下します。

以上で設定は完了です。
ログインメニューにLINEログインボタンが追加されているはずなので確認してみて下さい。
正しく動作しない場合は設定が間違っている可能性があるので見直します。
LINEログインボタンのデザイン変更
※編集中
まとめ
今回はGianismのLINEログイン追加方法について解説しました。
ログイン周りのプラグインを追加するとセキュリティ面に不安が出てきますが、今回使用した
GianismはZOOMYとも特に相性が悪いということもなく、実際に運用しているZOOMYのサイトでも不具合なく動作しているためソーシャルログインを追加したい場合はおすすめのプラグインです。
また、余談ですがLINEはログインするときになんとなく怖い人もいると思うので、LINE連携ログイン時の規約やメニューにログイン時に取得する情報を記載してあげると良いかもしれません。
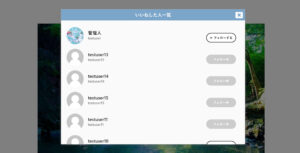
LINEログインした後にダッシュボードからユーザー一覧で確認すればわかりますが、LINEでログインしたユーザーからこちらのサイトに取得される情報はユーザー名のみなのでその他個人情報はログインしても取得してないよという感じで記載してあげるとユーザーも少し安心できるはずです。